Cyber-Sierra Workshop 2002: Web Site Power
Preparations
| Index | Basics | Prepare | Web 101 | Anatomy | Check It |
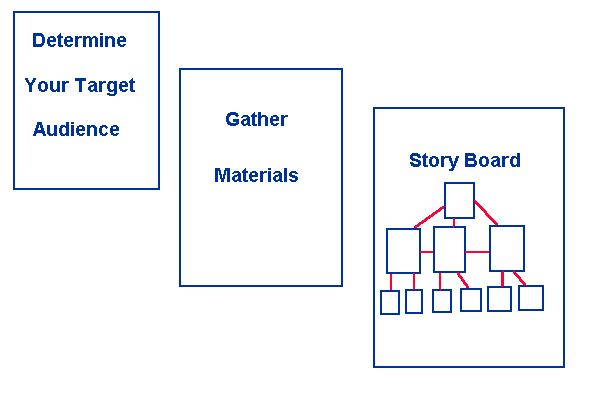
Who's your Target?
Your initial task is to define your audience. Once that is done you gather the materials that you think your audience would be interested in finding on your web site. Then an informal story board session is in order.
Begin Story Board.
It doesn't take a computer, it takes a large table or a floor. You need to get a feel for how the material is going to interact. What do you want on your index page? What categories or groups of materials do you have? What do you think is the easiest means og getting from one topic to another? If the visitor arrives at a sub page, how will they get to the other categories?

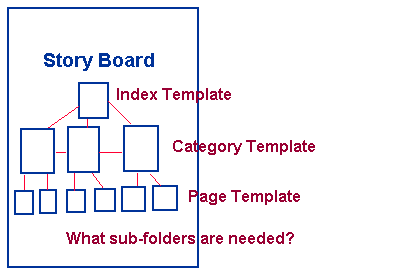
Develop your working blueprint.
The story board is your blueprint. Just like a building needs a blueprint, so does a web site. Your visitor may arrive at any page on the site. Your job is to see that they are directed into the main traffic areas to locate additional information with a minimum amount of clicks. It's a lot easier to determine how many levels of folders you'll need before you start the actual web site construction. Storyboarding will help you determine how many templates you'll need, where to place subfolders to make maintenance easier, and how to name the individual page files.
Decisions in Design
Consider your Content
Are you going to rely on lots of pictures to convey your message? how will this affect load time? Do you have long text project reports? Will texts need to be modified for easy reading online? Do you expect people to print out yoour material? Will that mean a fixed page size limitation? Your content is an asset. How can you make it easy for visitors to access and use it?
Fact: Users can enter a site at any page
Visitors move between pages as they chose. You should make every page independent and explain its topic without assumptions about the previous page seen by the user. Every page should have a link to the main sections of a site to help users find additional information.
Navigation structure determine maintenance complexity.
Whether you use images, image maps, text, frames, a database or ? your decisions on navigation will determine how easy or how hard the web site is to expand or update.
Visitors like to get to the information they wanted within three clicks of arriving at a web site. If you examine older sites you will see that they often added subfolder after subfolder, nesting information to the point that it becomes impossible for the visitor to get oriented. That's a breakdown in the navigation.
Pre-plan how you will add new material and what additional page changes this might involve. Updating every page on the site any time you add something new isn't really a good use of time.
To Frame or not to Frame?
Use of frames has been a raging argument ever since they came on the web scene. Many web masters don't like them, mostly because they are hard to set up. I happen to like them for large web sites because they are substantially easier to maintain by novices (using a tutorial). Properly constructed, frames can meet both web accessibility guidelines, search engine indexing and provide easy maintenance for limited-staff offices.
For example, the WISP project has over 450 files, and 250MB of data and images. Additions or deletions of topics can be made to the frame menus. Every page has a way to get to either the frameset or to a alternative text menu.
In frames sites most individual pages are built using the same basic template. Navigation is quite simple with the ability to rotate information into the active window as needed and jump from topic to topic. Updates are easy, and even major changes involve only a few pages. And it can all be done with basic HTML skills or even with a WYSIWYG editor.
Database?
For very large sites a database can be used, which usually take some cgi programming experience to set up. When you reach this point you'll probably be looking at a full time staff person to handle the web site and email communications.
On site Search Engine?
You can add a free search engine to your web site which can work just like the big ones (Atomz). How effective such a feature will be depends on how well you set up your meta tags, keywords, and how well your pages differe from each other. If all your pages deal with forestry then an onsite search engine would show nearly every page as a "hit" and still wouldn't get your visitor to the information they wanted.
Build Your Templates
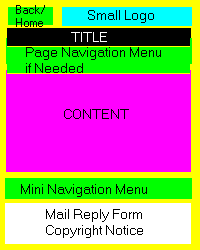
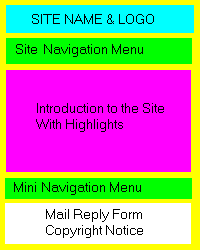
Determine layout features.
Accessibility issues can influence layout, use of graphics and color decisions. K.I.S.S. is a good thing in web design. Use more white space not less. Overly busy interfaces can overwhelm the visitor.

As an aid to becoming more consistent in your page layout, work out a set of page layouts that you feel work for your site.
Test the Design
If you are doing a large site, test out the design before you build a gazillion pages. Develop the templates, then do a trial run.
Reference Sites and Tips
- BigNoseBird.com's Design Philosophy
Once you are doing templates it's good to remind yourself of the point of the whole thing.
- Elated's Web PageKits
If you haven't got a clue how to start, select a template package from Elated. There are currently 34 different PageKits (free web templates) available on this site.
- Free Site Templates
No longer must you face the dreaded blank screen alone. Start with a creative design from FreeSiteTemplates.com and jump-start your development process. Hundreds of styles, just download the zip file and get started.
- Dreamweaver Templates for Section 508
Need to meet federal Section 508 accessibility guidelines? Dreamweaver provides some templates.
- Other Templates
If all else fails, find a site you like and open it in your web editor. Modify it to your needs, change the graphics, background and type style, colors, and you'll have a whole new look. Don't pick something really complex or you'll find it's style is beyond your skills. If you are going to "borrow" then I suggest you "borrow" a site that is already on the BOBBY approved site list, preferably a gov site (tax dollars at work :) and create accessible pages.
- When using ANY template be sure to test it.
Test out any "borrowed" templates. The design may be beautiful but full of bad code, old code or other unwanted elements. Remember, most web designers learned by doing and not everyone is careful to really learn how to build well-coded pages.
WORKSHOPS: | E-Mail and Outreach | Web 101 | Building Accessible Webs | Web Security |
Workshops Location: http://www.cyber-sierra.com/workshops/
2002 copyright © Cyber-Sierra.Com, on-line since 1997